前回の記事では、ブログの仕組みや構造、収益化の流れを解説しました。

今回は、いよいよブログの始め方を解説します。
実際にブログを開設し、記事を書けるまでの流れは以下3ステップのみです。
- レンタルサーバーを契約
- ワードプレスをインストール
- ブログテーマを設定
実際の画面に沿ってわかりやすく解説しますので、本記事を見ながら10分ほどで作業は完了します。
ブログ(ホームページ)の始め方
では実際に自分のブログを作っていきましょう。
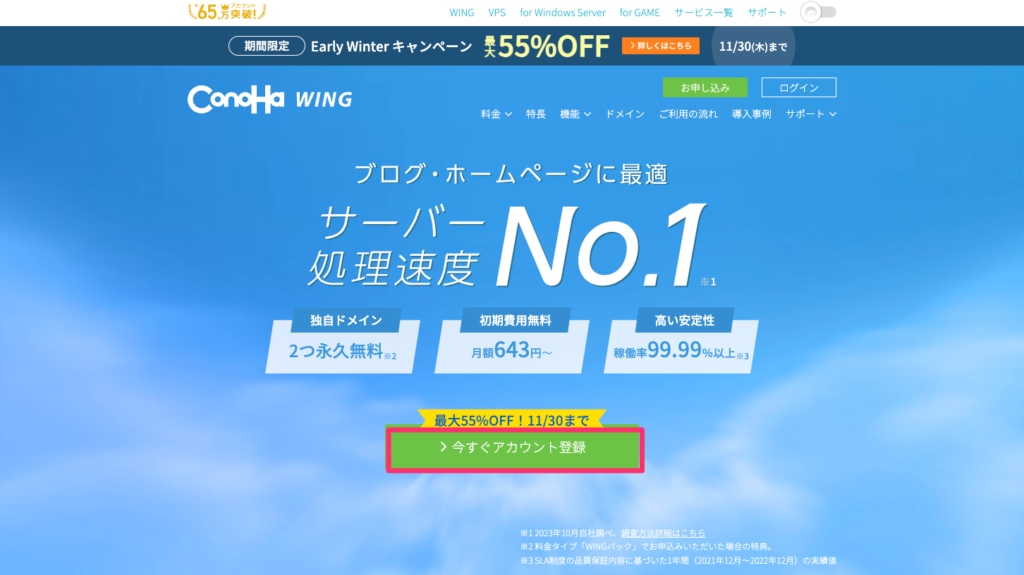
本記事ではConoHa WINGのレンタルサーバーを使い、登録から契約までの流れを解説していきます。
ConoHa WING公式サイト
ブログやホームページを開設するためには
- レンタルサーバーを契約
- ワードプレスをインストール
- ブログテーマを設定
の作業が必要だと前述しましたが、実はConoHa WINGのレンタルサーバーを使うことで、これらすべてを同時に行うことが可能です。
多くのブロガーやインフルエンサーがさまざまなレンタルサーバー会社を紹介していて迷うかもしれませんが、今からブログを始めるのであれば、GMOが運営するConoHa WINGの一択です。
当サイトのようなシンプルで簡単なデザインであれば、10分ほどで作成できます。
ConoHa WINGでブログを開設する
ではConoHa WINGのサイトから、実際の画面に沿って解説していきます。
\今なら期間限定55%OFF/
» ConoHa公式サイト
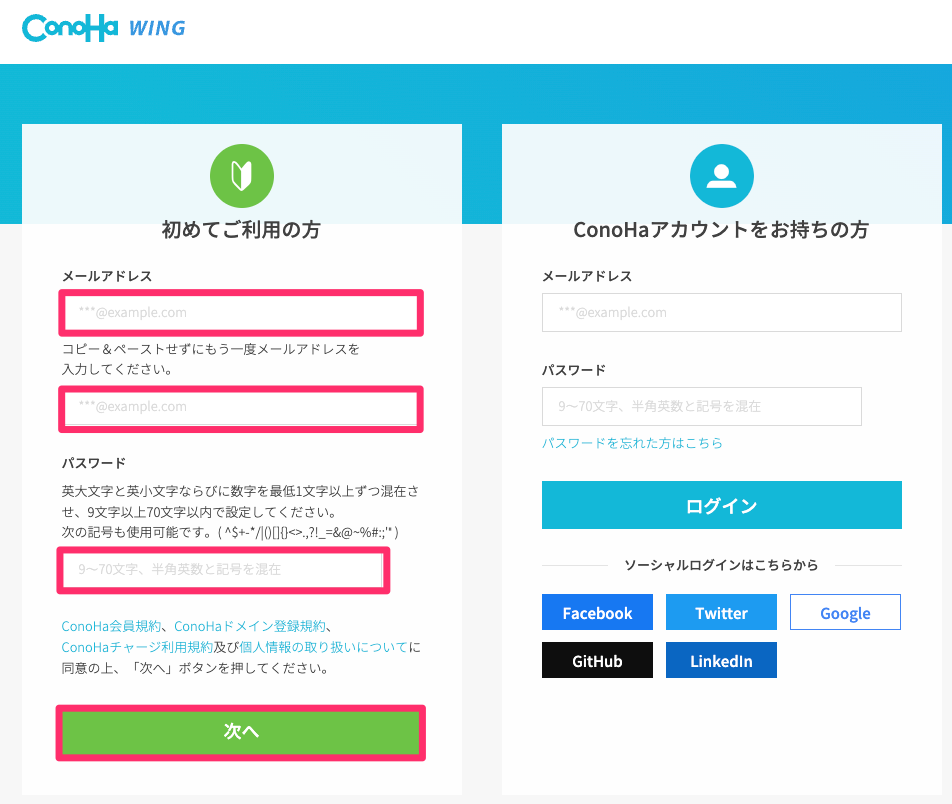
アカウント情報を入力する
作成したいアカウント情報を入力し、[次へ]をクリックします。

アカウント情報(メールアドレスとパスワード)は、サーバーの管理ページへのログインに必要なので、忘れないように保管しておきましょう。
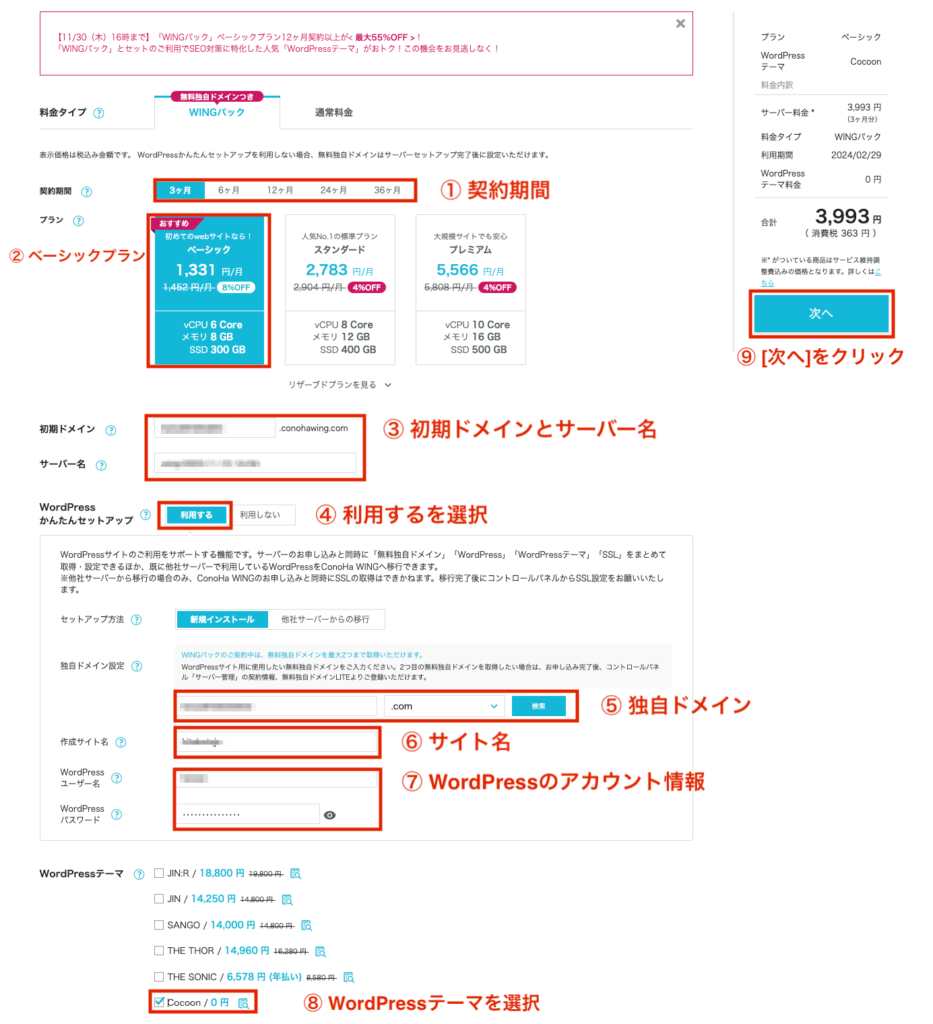
サーバー契約情報を入力する

- ① 契約期間
-
レンタルサーバーの契約期間を選択します。
契約期間は長期にするほど1ヶ月あたりの料金はお得になります。
ブログで収益を出すためには6ヶ月以上はかかる可能性があるため、契約期間は6ヶ月または12ヶ月がおすすめです。それ以上の継続が見込めるのであれば24ヶ月以上でも問題ありません。
(途中変更も可能です。) - ② ベーシックプランを選択
-
ベーシックプランを選択します。
- ③ 初期ドメインとサーバー名
-
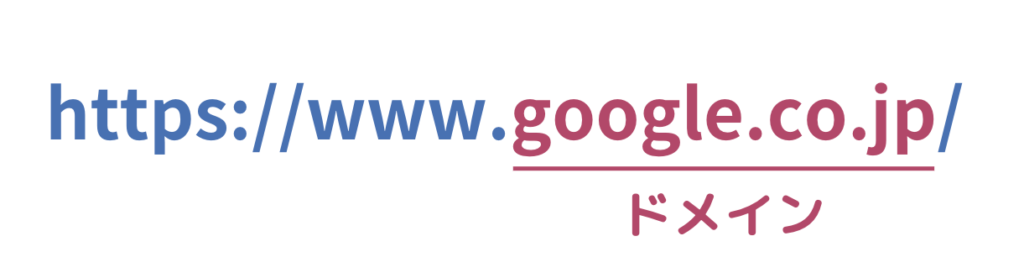
ドメインとは簡単に説明すると、Webサイト(ブログ)のURLのことです。

ここで入力する初期ドメインとは「○○○.conohawing.com」となり、あいだに”conohawing”がつきます。このドメインは使う予定がないので特に何を設定しても問題ありません。
実際に自分のブログで使う独自ドメインは「○○○.com」や「○○○.net」とさまざまな形態があり、既に使われていなければ自由に好きなドメインを設定可能です。
※ 独自ドメインの設定方法は⑤で後述します。
- ④ [利用する]を選択
-
WordPressかんたんセットアップは、[利用する]を選択します。
これを選ぶことで、ワードプレスのインストールから独自ドメインの設定、ワードプレステーマの設定までを一括で自動に行えます。
- ⑤ 独自ドメイン
-
ここで自分の設定したい独自ドメインを入力し、[検索]をクリックします。
既に使用されているドメインがなければ、下に以下のメッセージが表示されます。

既に使用されているドメインがあれば、下に以下のメッセージが表示され、設定することができません。別のドメインに変更してください。

- ⑥ サイト名
-
サイト名は自分のブログにつける名前です。
任意の好きな名前をつけてください。(後からも変更可能です。)
- ⑦ ワードプレスのアカウント情報
-
ワードプレスのアカウント情報を設定します。
任意のログインID(ユーザー名)とパスワードを決めてください。
- ⑧ ワードプレスのテーマを選択
-
ワードプレスのテーマとは、簡単に言うとブログデザイン(外観)のテンプレートです。
テーマは無料のものから有料までさまざまな種類が存在し、テーマによってブログ全体のデザインや外観の特徴が大きく変わります。
特に決めているテーマがないのであれば、無料テーマの「Cocoon(コクーン)」を選択しておいて問題ありません。Cocoonは無料テーマでありながら有料テーマ級の機能が備わっており、多くのブロガーに使用されています。
※ テーマはワードプレス上で後から自由に変更可能です。

SWELL公式サイト
- ⑨ [次へ]を選択する
-
すべての入力に問題なければ、[次へ]をクリックします。
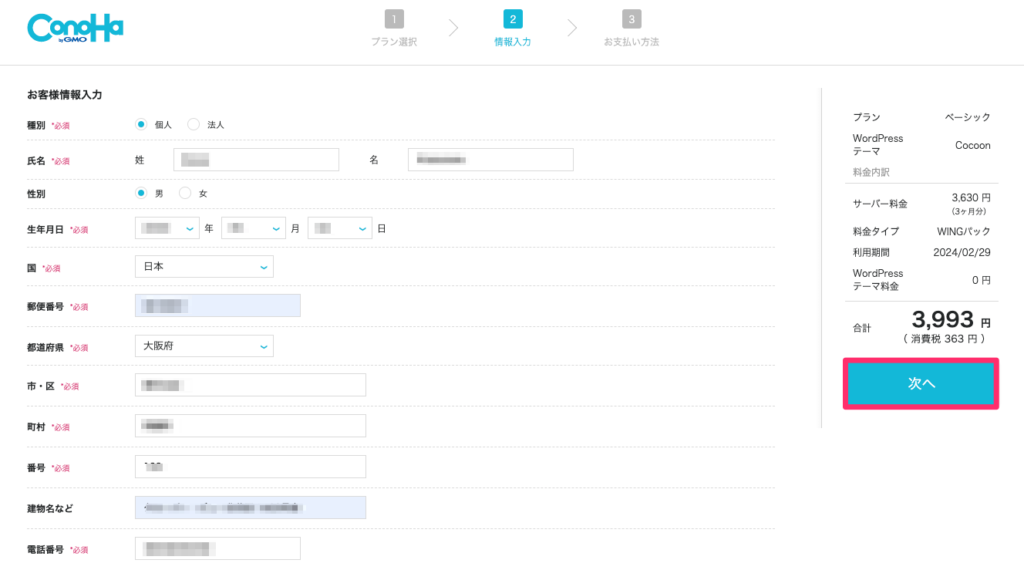
お客様情報入力
お客様情報を入力し、[次へ]をクリックします。

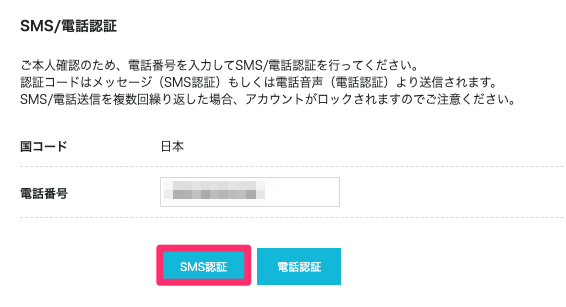
SMS認証
本人確認のため、電話番号を入力してSMS認証を行います。

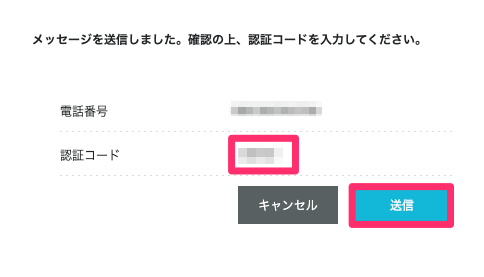
電話番号に送られた4桁の[認証コード]を入力し、[送信]をクリックします。

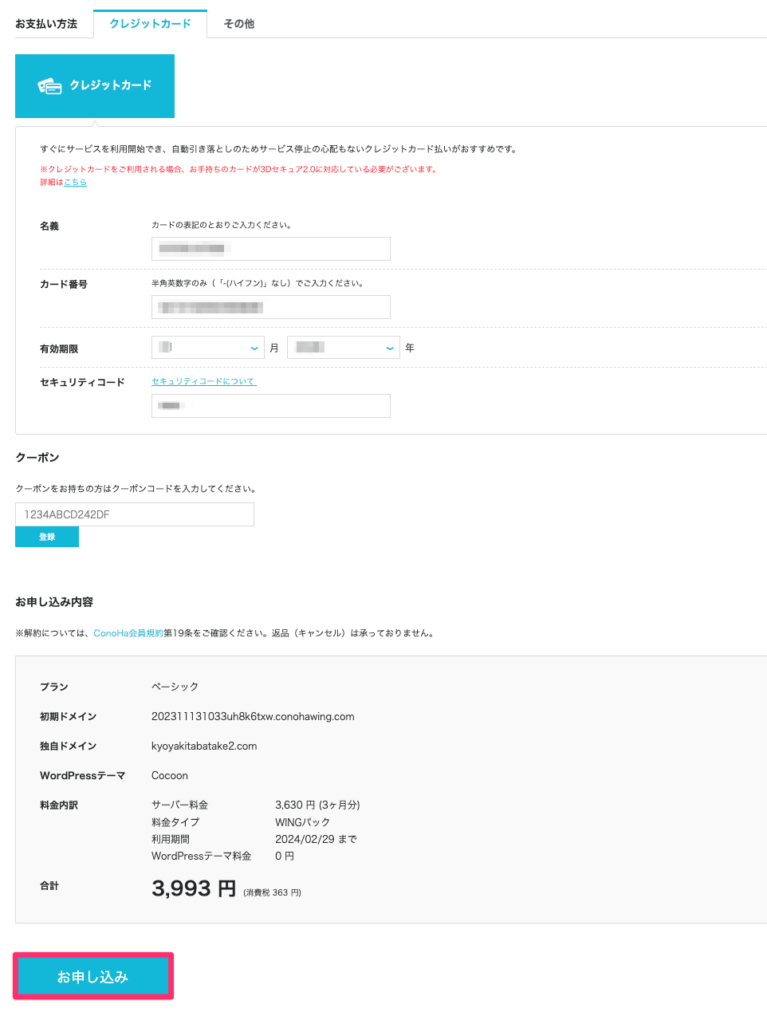
お支払い情報を入力
必要情報を入力し、[お申し込み]をクリックします。

申し込みが完了すると、ワードプレスのインストール完了通知が表示されます。
以下の項目が表示されるので、画面を保存しておくか、メモしておいてください。
- サイトURL
- 管理画面
- データベース(DB)
- DBユーザー名
- DBパスワード
ここまでの作業で
- レンタルサーバーの契約
- ドメインの取得
- ワードプレスのインストール
- ブログテーマの設定
がすべて完了し、自分のブログ(ホームページ)の作成が完了しました。
作成したブログ(ホームページ)の確認
ブログが問題なく作成できているのか確認していきます。
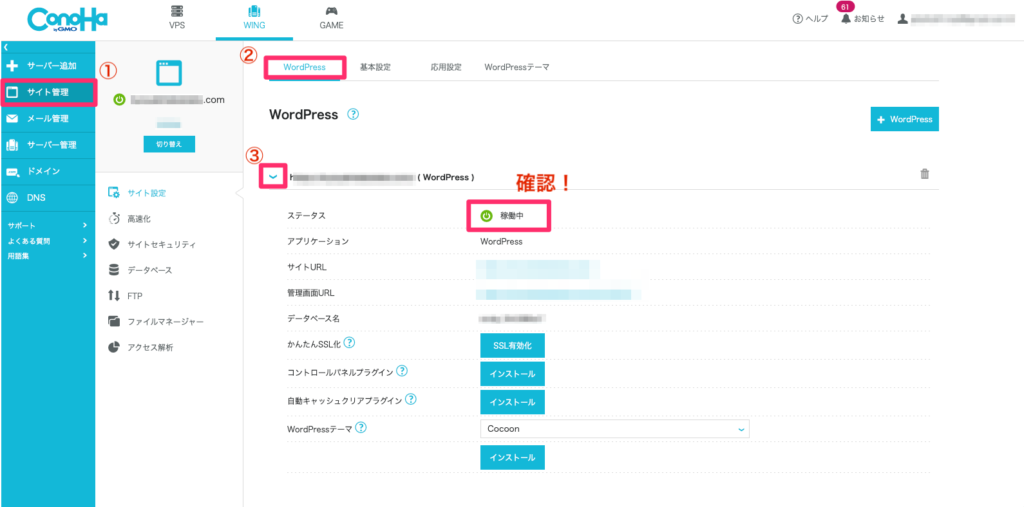
ConoHaの管理ページで確認
作成したブログ(ホームページ)を確認
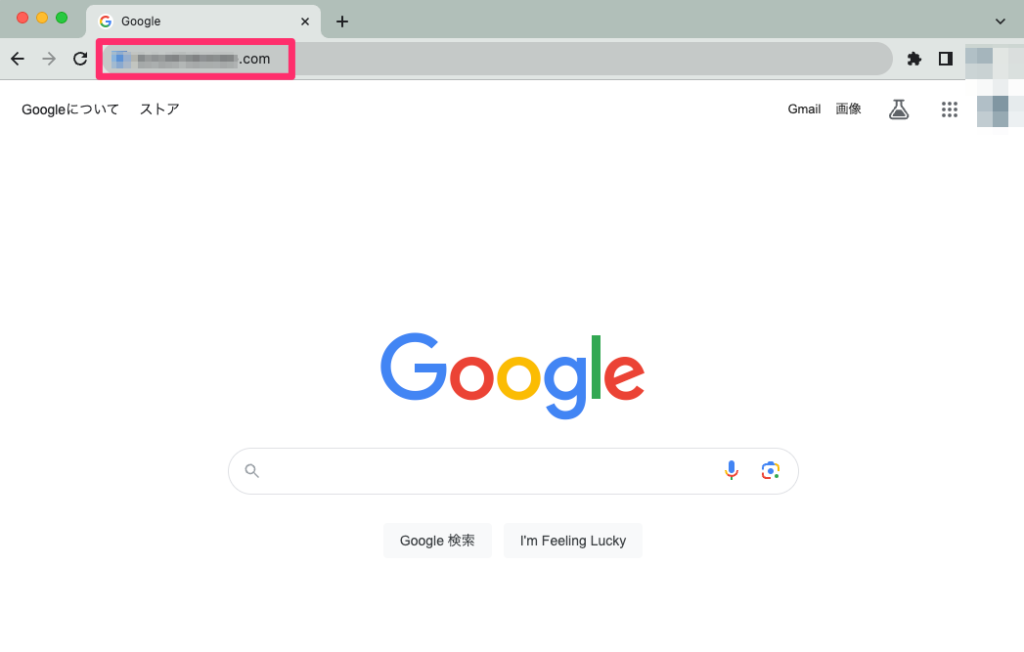
ブラウザの検索バーに、自分が作成したブログのURL「http://○○○.com」を入力してみてください。

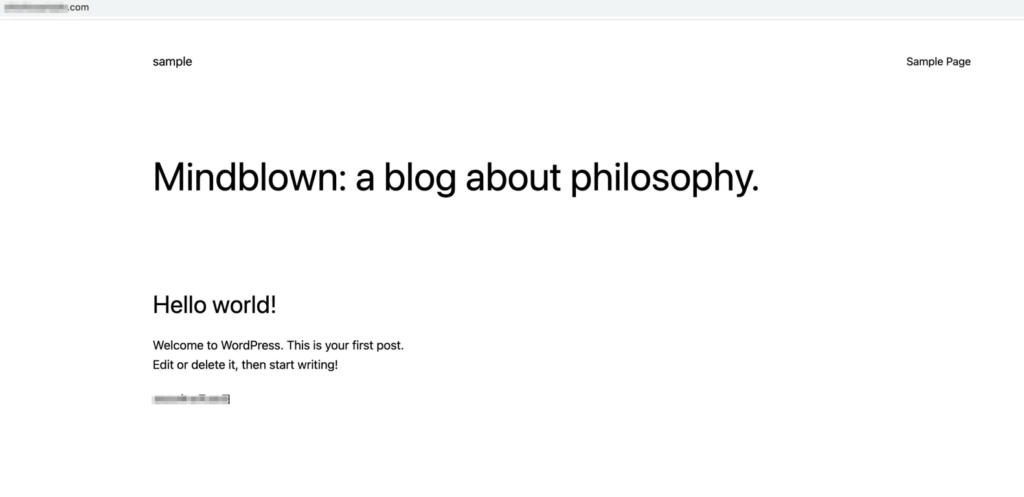
すると、初期状態では以下のようなページが表示されます。※設定したブログテーマによって変わる。

このような画面が表示されたら、ブログは問題なく作成できています。
初期状態なのでこのような表示ですが、インターネット上に公開されているので全世界から誰でもこのサイトにアクセス可能な状態です。
では次にワードプレスにログインし、ブログっぽく変更していきます。
ワードプレスにログインする
ブログの細かい設定やデザインの変更、記事の作成・投稿は、ワードプレスから行います。
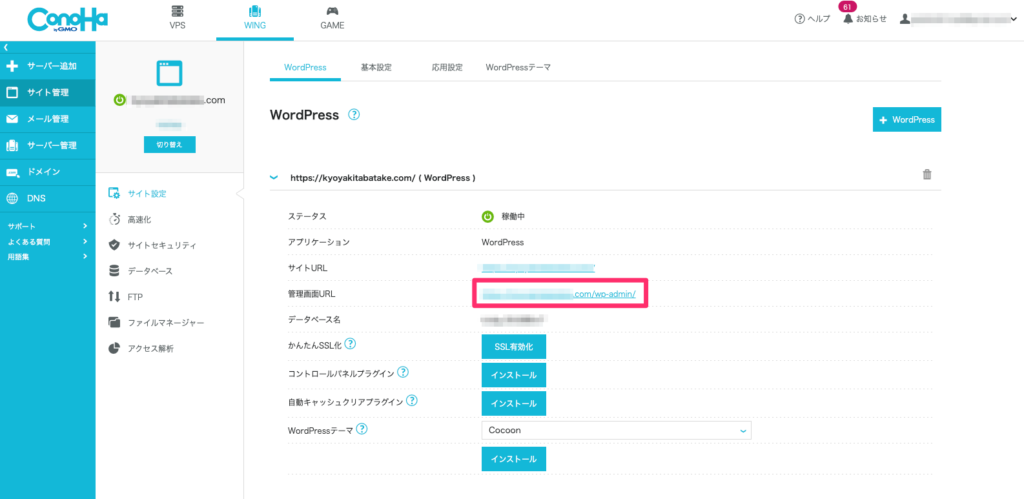
ワードプレスへのログイン画面は、ConoHaの管理画面から、[サイト管理]→[WordPress]へ移動し、「管理画面URL」にリンクが書いてあるので、クリックして移動することができます。

ワードプレスのログイン画面が表示されるので、アカウントを入力しログインします。

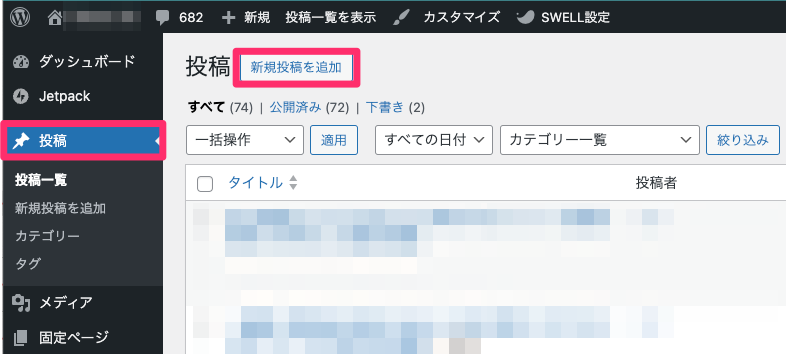
ワードプレスの管理画面(ダッシュボード)が表示されます。

左側にさまざまなメニューがあり、記事の作成や投稿、外観のデザイン変更、プラグインの追加、その他細かい設定などを調整できます。
ワードプレスの管理画面(ダッシュボード)は、これから何度もアクセスすることになるので、ブックマークに保存していつでもアクセスできるようにするのがおすすめです。
ここまでで、記事を書ける状態であることが確認できました。
記事の書き方
では実際に記事を書いてみましょう。
記事には主に以下の2種類があります。
- 投稿画面で書く
- 固定記事で書く
投稿画面で書く
基本的に記事は投稿画面から作成して、新着記事として投稿(公開)します。
投稿はワードプレス管理画面から、左側メニュー内の[投稿]→[新規投稿を追加]をクリックします。

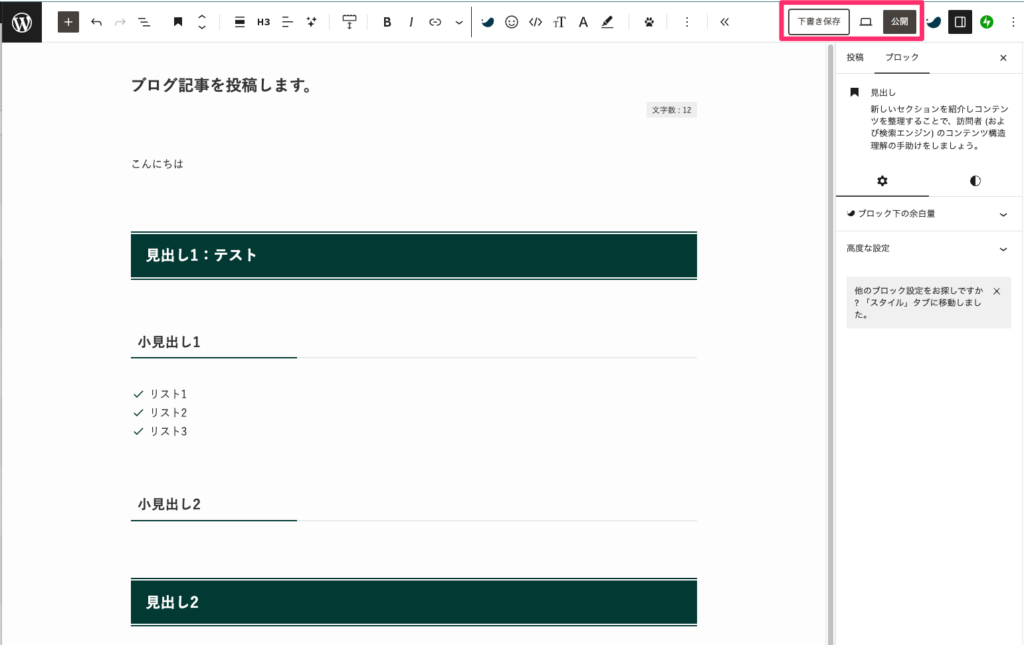
記事が書けたら、右上の[下書き保存]で保存したり、[公開]で実際に記事を投稿したりできます。

固定記事とは
ワードプレスでは通常の投稿記事とは別に、固定記事という種類の記事を書くこともできます。
固定記事は主に、ブログやホームページのトップページから見える位置に固定して設置したり、メニューとして作られたりするページになります。

例えば、「プロフィールページ」、「問い合わせページ」、「プライバシーポリシー」、「会社概要」、「採用ページ」などのように、ブログの新着記事としての投稿ではなく、固定しておきたい記事のことです。
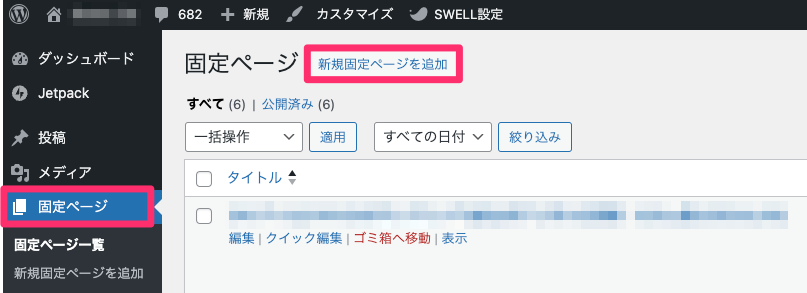
固定記事はワードプレス管理画面から、左側メニュー内の[固定ページ]→[新規固定ページを追加]をクリックします。

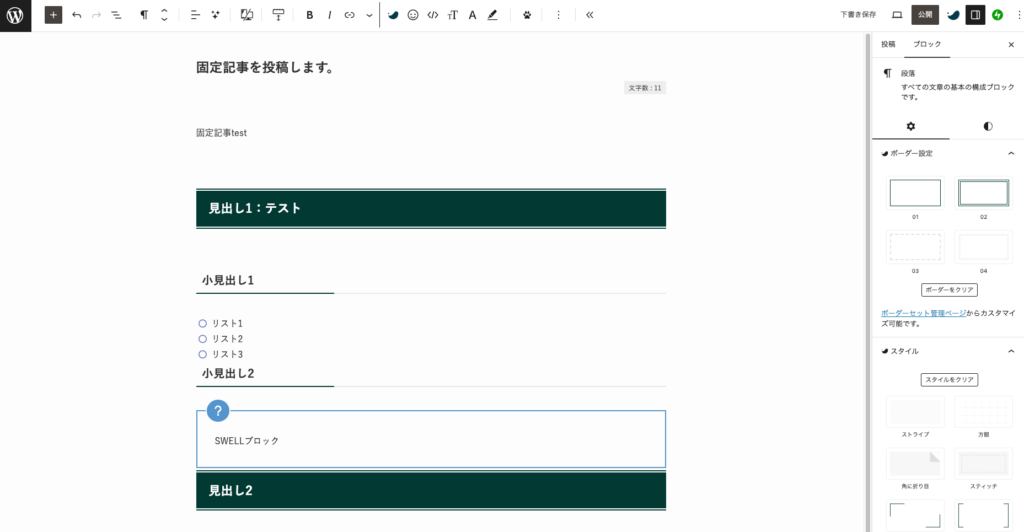
通常の投稿と同じように記事を書くことが可能です。

まとめ
今回は、実際にブログ(ホームページ)を開設し、記事を作成するまでの流れを解説しました。
昔は、レンタルサーバーの契約からドメインの契約、ワードプレスのインストール、テーマの設定までを、別々のサービスで個別に契約し、自分でインストール、設定をする必要がありました。
しかし現在ではConoHa WINGのサービスを使うことで、これらの煩わしい作業を一括で行うことが可能になり、誰でも簡単にブログを始めることができる時代です。
実際に自分のブログやホームページを運営することによって、文章力やマーケティング、Webデザインのスキルも身についていくので、収益化までは大変だと思いますがぜひ頑張って続けていってください。